 今回は簡単な方法でできる、そのままだと見にくいフォントの変更をして見やすくする方法を書いて行きたいと思います。これをやるだけで見やすさがぐん!っと上がるはずです。
今回は簡単な方法でできる、そのままだと見にくいフォントの変更をして見やすくする方法を書いて行きたいと思います。これをやるだけで見やすさがぐん!っと上がるはずです。
多分ですが他のWordPressのテーマでも使えるはずですのでどうぞ!
ColorMagテーマのフォントを指定して文字を見やすくする方法
※この方法は、WordPressの4.8.1にて実践しています。
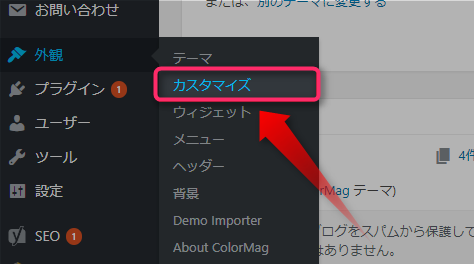
 ワードプレスにログインをして左のメニューから【外観>カスタマイズ】を選びます。
ワードプレスにログインをして左のメニューから【外観>カスタマイズ】を選びます。
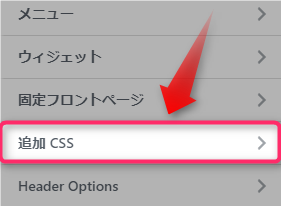
 出てきた左のメニューから追加CSSを選択します。
出てきた左のメニューから追加CSSを選択します。
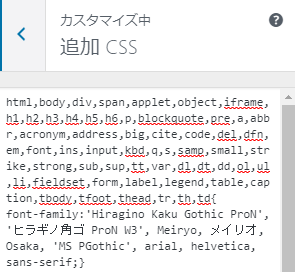
 追加CSSに以下のコードを追加します。
追加CSSに以下のコードを追加します。
html,body,div,span,applet,object,iframe,
h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,
abbr,acronym,address,big,cite,code,del,
dfn,em,font,ins,input,kbd,q,s,samp,
small,strike,strong,sub,sup,tt,var,dl,
dt,dd,ol,ul,li,fieldset,form,label,
legend,table,caption,tbody,tfoot,thead,
tr,th,td {
font-family:'Hiragino Kaku Gothic ProN',
'ヒラギノ角ゴ ProN W3',Meiryo,メイリオ,
Osaka,'MS PGothic',arial,helvetica,sans-serif;
}コードを書き終わったら、右上にある【保存をして公開】をクリックして終了です。
まとめ
自分がスタイルシートとにらめっこをして書きましたので指定場所に抜けがあるかもしれません。
これをやっただけでもカクカクした印象のフォントからある程度見やすいフォントに切り替わるかと思います。
font-familyの指定は年ごとにトレンドがあるらしいので自分で変えてみるのも良いかと思います。



コメント