 こんばんは、シノビンです。
こんばんは、シノビンです。
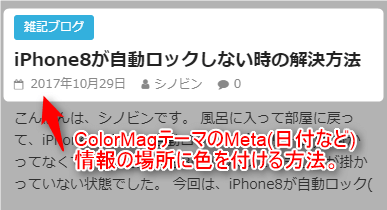
今回は、ColorMagテーマのカスタマイズでMeta情報の所に背景色を付ける方法をお送りします。
記事を書いて表示されてる内容が白一色じゃ何か物足りない!と思って、全くのド素人の自分がMeta情報のタグを見つけてCSSをいじったり、FTP接続をして該当ヵ所のPHPファイルを書き換えたり、いろいろやらかして、時にはエラー出してブログが表示されなくなってしまったり、この方法を見つけるのに大体8時間かかっています。 orz
これをやったおかげで、タグの情報の見方とかChromeの使い方とかいろいろ覚えてしまいました。
実際、やり方を見てしまうとなんで8時間もかかってるの?って思えるくらい遠回りしていました。
それでは、自分が遠回りしまくって、最後に気が付いた簡単な方法をどうぞ!
ColorMagのMeta情報の場所に背景色を付ける方法
※この方法は、WordPress 4.8.1にて実践しています。
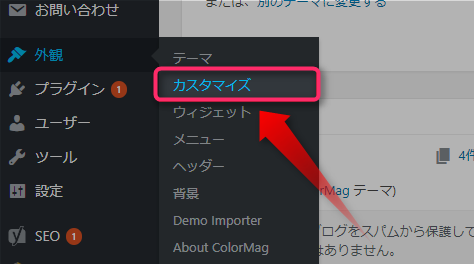
 ワードプレスにログインをして左のメニューから外観>カスタマイズを選びます。
ワードプレスにログインをして左のメニューから外観>カスタマイズを選びます。
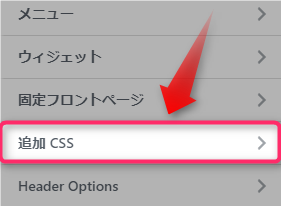
 出てきた画面の左メニューから追加CSSを選びます。
出てきた画面の左メニューから追加CSSを選びます。
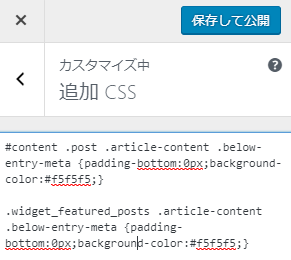
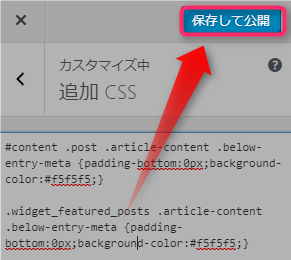
 追加CSSの場所に以下のコードを書きます。
追加CSSの場所に以下のコードを書きます。
#content .post .article-content .below-entry-meta {
padding-bottom: 0px;
background-color:#f5f5f5;
}
.widget_featured_posts .article-content .below-entry-meta {
padding-bottom: 0px;
background-color:#f5f5f5;
}背景色はbackground-color:の後ろを変える事によって色を変えることができます。
padding-bottom: 0px;は指定しないと個別記事の所でレイアウトが崩れるので注意をしてください。
 コードを書き終わったら保存して公開をクリックして終了です。
コードを書き終わったら保存して公開をクリックして終了です。
まとめ

↓

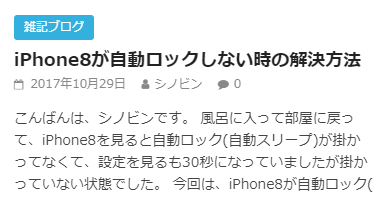
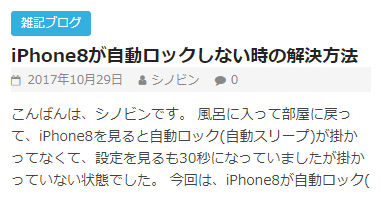
いろいろありましたが無事、Meta情報の場所に背景色を付ける事ができました。
実際、やり方を見てみるとFTP接続してファイルのアップロードしたりしたのは何だったのか?
PHPやCSSを直接弄ってたのは一体何だったのか?って思うぐらい簡単でしたね、はい!
最後までお読みいただきありがとうございました。



コメント